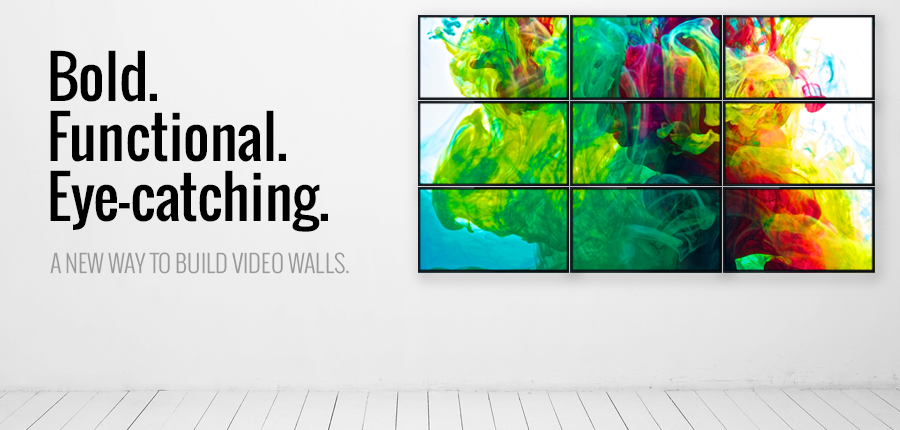
11GIRAFFES MAKES THE COMPLEX SIMPLE.
We help brands communicate with their customers efficiently and reliably. Our innovative platform supports management, scheduling and presentation of digital signage, interactive media, music and audio messaging through a common intuitive interface.
We designed our system from the ground up to be built around our core values:
• Ease-of-use • Reliability • Scalability • Customer service
Your digital signage network can be up and running in minutes with 11Giraffes quick-to-learn and easy-to-use solution. And once it’s in place, you can count on 11Giraffes reliability. Our clients expect their digital signage to be running 24/7/365, and we deliver. When you do need a hand, we’re here to help. Just ask the clients listed below, or see it in their own words on our Client Testimonials page.
With features like Automated Video Ingestion and Enterprise Scheduling, the 11Giraffes platform is the most efficient, scalable and full-featured digital signage solution in today’s marketplace. In just a matter of minutes you will be creating video content, building playlists, and scheduling media for playback locally, regionally or across an entire brand portfolio.
Our comprehensive suite of innovative capabilities – including integrated content creation tools, RSS & social media feeds, online media storage, access to licensed professional video and high resolution graphics, and in-store & on-hold music and messaging capabilities – makes the 11Giraffes solution a leader in digital signage technology. These tools in your hands enable the creation of a complete brand experience simple, scalable and affordable.